初探 CSS Grid 系統
原本還猶豫著要不要寫這篇,因為我只有在這個網站的首頁簡單使用而已,要當作筆記恐怕還需要更進一步認識,更別說要拿來當教學文ww,但是當初建立這個部落格也只是抱著好玩的心態,然後將一些學錫過程做個簡單紀錄,所以還是決定把一些用過的 CSS Grid 功能給記下來,所以路過大神可以直接略過XD
有點長跟離題的前言
現在進行網站前端開發還是 APP 介面設計,都會採用"網格"的方式下去設計,個人認為這樣的優點是架構清晰、同時版面(layout)風格也可以固定,最重要的是方便設計。任何需要操作介面,如果設計不恰當,很容易讓人失去耐心,反之,好的設計,可以使人更加關注網站內容,也更容易讓人找到需要的功能。
關於網格系統的概念很早就有了,只是隨著時代發展延伸出不同的需求與設計工具,最直接的例子就是網頁,試想全世界每分鐘有多少網頁被瀏覽,而這些資訊會因為每個使用者所使用的瀏覽裝置不同,呈現的方式甚至內容也都會有所不同,可能是手機、電腦、平板,甚至是電視、車用螢幕或是其他裝置等,如果我們要為這些東西都去設計出相對應的介面,肯定會非常複雜且難以維護,因此相應的設計工具或是程式框架也就誕生,最近最火紅的大概就是 Figma 吧!對於這種會隨著瀏覽裝置不同而有不同網頁版面的設計,給了一個很炫砲的名子 — 響應式網頁設計 (Responsive Web Design,RWD)。
現在要做出 RWD 網頁,大概會先想到使用 CSS 的 media,或是用上 BootStrap 框架來實現,雖然如何做出 RWD 網頁不是本文重點,(那還講了一堆),但是利用 CSS Grid 確實可以再不套用任何框架就可以達到 RWD 網頁的效果,而且也能像 BootStrap 一樣輕鬆管理及配置。
終於進入的正文
Introduction
CSS Grid System 是一種網格佈局設計模組,類似 BottStrap 的網格系統,可以定義 container 的位置。
以往利用 CSS 屬性進行 Layout 設計是非常不直覺,我們必須使用各種行內區塊 (inline-block) 或是表格 (table) 來放置內容,並用上一些浮動屬性才得以實現,現在有了 CSS Grid 網格系統,能在不引入任何框架情況下,直接用 CSS 便能完成網站設計。
在幾年前各種瀏覽器就已經支持 CSS Grid,所以實際運用上應該都不成問題。
(參考 https://caniuse.com/css-grid 的資料)
Composite
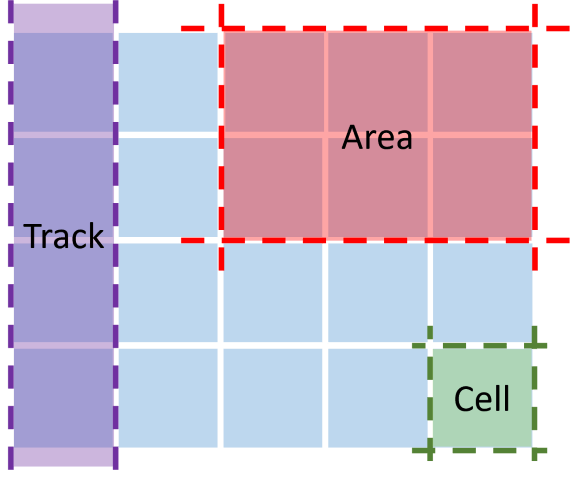
CSS Grid 的概念類似表格,為了更加清楚此概念,必須先了解基本的組成以及術語定義,而這些術語也可以幫助我們閱讀各種教學範例。
Grid Container:所有網格下的元素都要放在 Grid Container。
Grid Line:分隔網格的分界線。分成 vertical lines 以及 horizontal lines,又分別稱作 column grid lines 及 row grid lines。
Grid Track:兩條 Grid Lines 之間的空間。
Grid Area:四條 Grid Lines 圍起來的區域。
Grid Item:Grid Container 的 Grid 元素。
Grid Cell:組成 Grid 的最小單位。

Properties
HTML 內容
<div class="container">
<div class="box-1">box 1</div>
<div class="box-2">box 2</div>
<div class="box-3">box 3</div>
<div class="box-4">box 4</div>
<div class="box-5">box 5</div>
<div class="box-6">box 6</div>
</div>display
.container {
display: grid;
text-align: center;
}grid-columns、grid-rows
.box-1 {
grid-column: 1;
grid-row: 1;
}
.box-2 {
grid-column: 2;
grid-row: 1;
}
.box-3 {
grid-column: 3;
grid-row: 1;
}
.box-4 {
grid-column: 1;
grid-row: 2;
}
.box-5 {
grid-column: 2;
grid-row: 2;
}
.box-6 {
grid-column: 3;
grid-row: 2;
}就先寫到到這邊,其他更多屬性可以參考下面的連結。