WordPress: 建立一個最新文章清單範本 Template
不得不說WordPress其實非常好用,當初有點後悔沒在念書時好好研究他,除了可以讓一般人建立自己的網站之外,也能用來學習網站程式,甚至面對專業的IT人員,前後端設計師等等,更不會因為受限於WordPress的框架,而無法做出自己的效果,相反的,其實WrodPress更容易做出屬於自己網站版面特色,並通過後臺管理系統(CMS),輕鬆管理各種內容。
正文開始
今天是學習如何建立WrodPress的範本,標題之所以特便強調"文章清單",主要是因為我想弄出當前主題風格的範本時,無法正確載入我的文章(posts)項目,一方面記錄自己的問題,另一方面就是記下建立範本的方式。
這邊先說明一下製作這個範本的動機,大部分主題的首頁都會放最新文章,但是許多網站都會把首頁傾向網站資訊,而最新文章清單是另外放置在其他頁面,所以會想做出這個部落格文章列表頁面來區隔文章跟首頁。
目前是用Ajax Load More這個外掛去弄出文章清單,但是我買的虛擬伺服器可能效能不太夠了,所以有時候載入起來很吃力,server loading很重,乾脆直接把首頁的程式碼直接當作範本去建一個頁面出來。
如何建立範本
要建立範本其實蠻容易的,只要在檔案最上方加入範本註解,就可以讓WordPress去分辨這是不是範本。
<?php
/**
* Template Name: my-template
*
* @author yang10001
*
* @package WordPress
* @subpackage Ashe
* @version 1.0
*/
?>而範本檔案需要放在./wp-content/themes/主題名稱/範本名稱.php這路徑底下。
例如:我是使用Ashe的子主題來存放我的程式,所以路徑會是./wp-content/themes/ashe-child/範本名稱.php
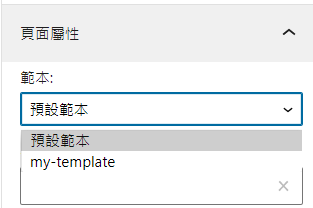
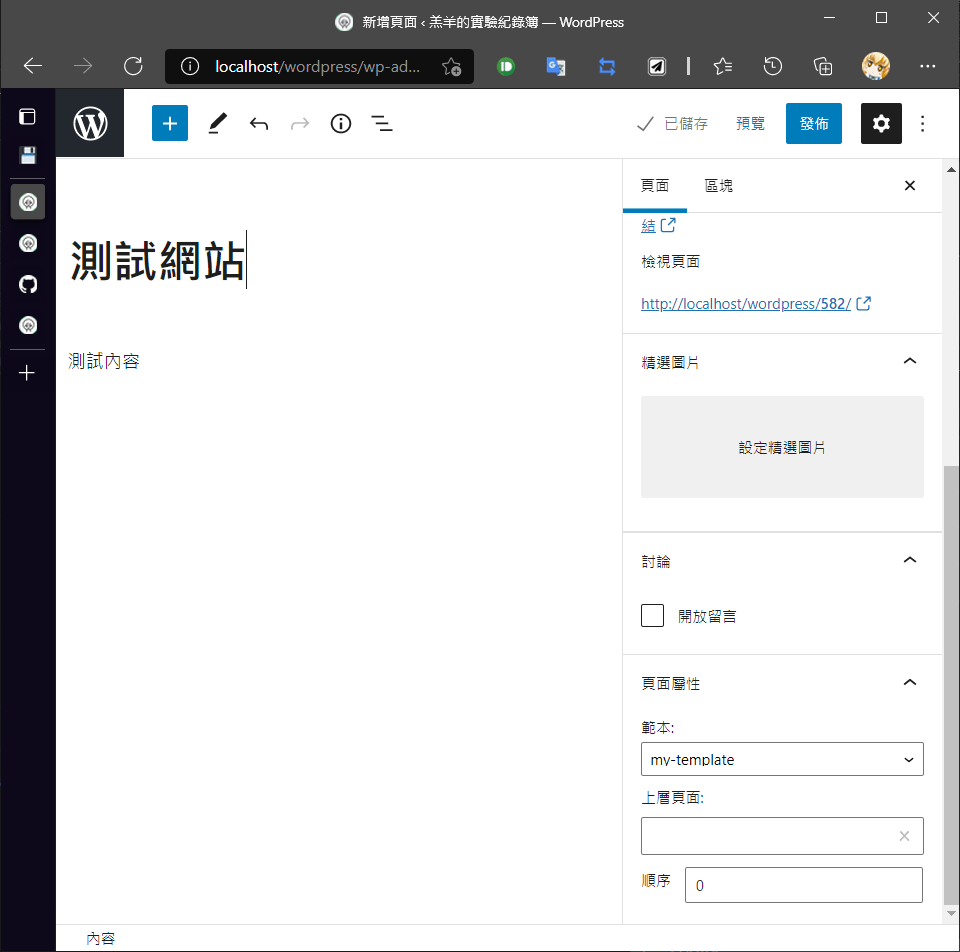
放好之後在你編輯文章或頁面時,就可以看到項目中的頁面屬性多了一個下拉式範本選單

其實做到這邊就已經算完成範本檔案建立了,只是這時候網頁並不具有任何版面樣式,接下來就是將版面嘉進範本,並以做出首頁為目標。
加入主題樣式,並做出部落格首頁
首先,我先將ashe資料夾中的index.php檔案,找出我要放的程式碼。
除了檔案開頭要放範本註解外,接著就是要放<?php get_header(); ?>跟<?php get_footer(); ?>,這是讓版面能夠套入主題的重要步驟
php get_header(): 把版面樣式表或是JS程式及一些網站資訊加進來。php get_footer(): 把頁尾加進來。
在這兩行程式碼中間就是我們要放入的文章清單內容:
<!-- 網站標頭,用來套入版面樣式等功能 -->
<?php get_header(); ?>
<!-- 範本內容,這邊我是放入文章清單 -->
<div class="main-content clear-fix<?php echo esc_attr(ashe_options( 'general_content_width' )) === 'boxed' ? ' boxed-wrapper': ''; ?>" data-layout="<?php echo esc_attr( ashe_options( 'general_home_layout' ) ); ?>" data-sidebar-sticky="<?php echo esc_attr( ashe_options( 'general_sidebar_sticky' ) ); ?>">
<?php
// Sidebar Left
get_template_part( 'templates/sidebars/sidebar', 'left' );
// Blog Feed Wrapper
if ( strpos( ashe_options( 'general_home_layout' ), 'list' ) === 0 ) {
get_template_part( 'templates/grid/blog', 'list' );
} else {
get_template_part( 'templates/grid/blog', 'grid' );
}
// Sidebar Right
get_template_part( 'templates/sidebars/sidebar', 'right' );
?>
</div>
<!-- 網站頁尾,把當前主題的頁尾加進範本中 -->
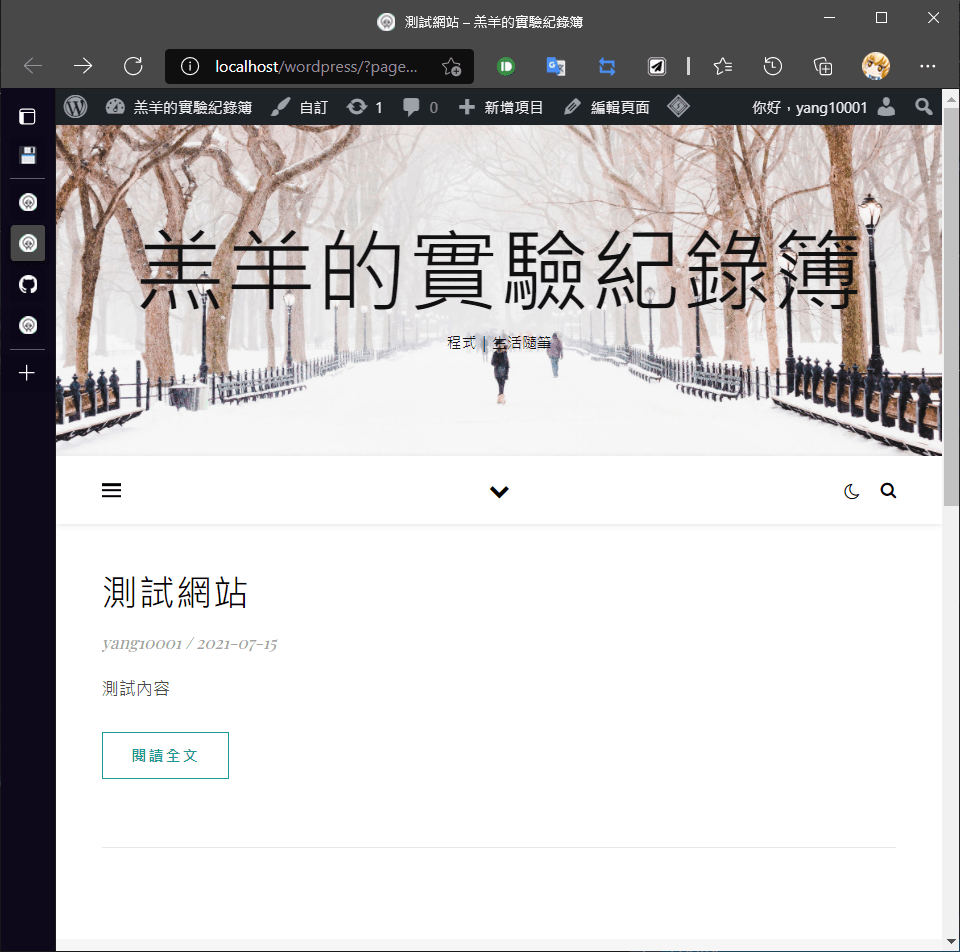
<?php get_footer(); ?>接著我就去建立一個測試頁面,結果就是沒有正確載入文章清單


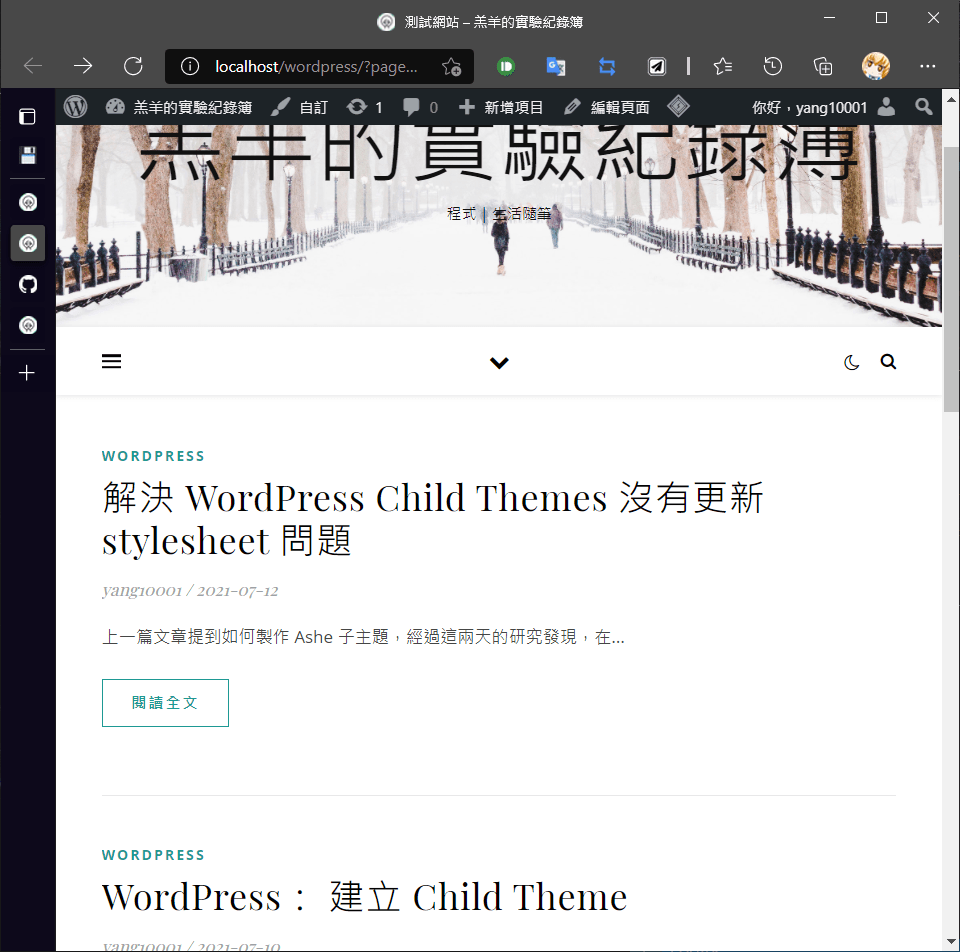
最後成功載入最新文章清單了
這表示範本是只抓握們打的頁面內容,其實怎麼解決我也不知道,只知道我之前用的WordPress主題 MyNote,是可以加入最新文章清單的首頁範本,所以就去挖他的source code來看,加入一些程式之後,就可以成功載入文章清單了。
<!-- 網站標頭,用來套入版面樣式等功能 -->
<?php get_header(); ?>
<!-- 範本內容,這邊我是放入文章清單 -->
<div class="main-content clear-fix<?php echo esc_attr(ashe_options( 'general_content_width' )) === 'boxed' ? ' boxed-wrapper': ''; ?>" data-layout="<?php echo esc_attr( ashe_options( 'general_home_layout' ) ); ?>" data-sidebar-sticky="<?php echo esc_attr( ashe_options( 'general_sidebar_sticky' ) ); ?>">
<?php
// Sidebar Left
get_template_part( 'templates/sidebars/sidebar', 'left' );
?>
<?php
// Blog Feed Wrapper
// 借鏡MyNote的程式碼來取得最新文章
//----------------------------------------------------
if ( get_query_var( 'paged' ) ) {
$paged = get_query_var( 'paged' );
} elseif ( get_query_var( 'page' ) ) {
$paged = get_query_var( 'page' );
} else {
$paged = 1;
}
$wp_query = new WP_Query(
array(
'post_type' => 'post',
'posts_per_page' => get_option( 'posts_per_page' ),
'paged' => $paged
)
);
//----------------------------------------------------
if ( have_posts() ) {
if ( strpos( ashe_options( 'general_home_layout' ), 'list' ) === 0 ) {
get_template_part( 'templates/grid/blog', 'list' );
} else {
get_template_part( 'templates/grid/blog', 'grid' );
}
}
?>
<?php
// Sidebar Right
get_template_part( 'templates/sidebars/sidebar', 'right' );
?>
</div>
<!-- 網站頁尾,把當前主題的頁尾加進範本中 -->
<?php get_footer(); ?>
結語
這次純粹有用過MyNote這個主題,所以才能夠在幾天內就找到解決方法,也學習了如何建立WordPress範本,雖然具體程式實現還是一知半解,但至少可以做出我要的效果了,本來還想說要拖到假日才能解決XD。