申請雲遊雲夥伴虛擬主機 & 安裝 WordPress
雲夥伴是什麼?
國內提供線上虛擬主機服務的供應商,與其他主機公司相比,他們有提供免費主機,對學生或是只想要學習架設網站來說可以省下不少錢,但若是完全沒有任何知識,也沒有要自行設計網站的人,建議去找更專業的公司來幫助,可以節省掉許多設定的麻煩。ˊ
WordPress 是什麼?
WordPress 是開放程式碼授權的開源軟體,也是目前最受歡迎的架站工具,由於它有內容管理後台 (俗稱 CMS),還可以自行安裝主題工具及外掛程式,來提升網站功能或效能,也因為很多網站都是利用此來建造網站,不管是網站優化、還是佈景主題、甚至是特殊外掛都非常成熟,所以就算不懂程式碼的人,也能做出屬於自己的網站。若是有程式或相關背景的人,也能自行開發功能上去,因此在製作網站上也提高了不少自由度。也由於有後台系統,在管理內容上也方便許多,因此 WordPress 在建置或是管理,確實降低許多門檻了。
架設方式
其實架設 WordPress 的方式,我認為大致可以分成三種:
- 自己買主機架設跟設定網域,但這個成本實在太高了,一方面要維護硬體設備、另一方面有許多程式設定,這一搞相信沒一兩個月是弄不出來,對於一般用戶來說,直接放棄比較快阿,實在不符合成本。
- 找主機服務商,直接租主機來架設,其實許多事情都可以請他們設定好,我只要完全專注在架設 WordPress 上,再加上它是主流軟體,基本上都有快速自動安裝,搞個半天到一天,網站雛形就會出來了。
- 直接用 WordPress.com,
但限制超多,超討厭的。
綜合以上原因,其實第二點是最好的,能省下許多麻煩,又保有自己的彈性不被限制。
通常看網路上推薦的主機都會是 Bluehost、A2 Hosting、GoDaddy …等等,因為都是國外網站,又需要用信用卡繳費,因為我沒有信用卡,而且剛架設就要付錢,有點下不了手,然後無意間就想起大學做專題用過 Cloudsgo 雲夥伴,還是不知不覺發現的,但是過太久已經忘記了,而且介面跟網址跟以前都不一樣了,害我找不到XDDD,但是它提供的服務可是很完整,免費提供主機、網域名稱、20G 的空間、200G 的流量,還能做 PHP、FTP、E-mail,更重要的是它有 cPanel !!!又有中文界面和客服,做為免費的主機商實在很佛心啊XD,而且通過客服得知,他們可以透過付費解鎖更多功能,可以選擇用信用卡升級或是超商繳費 (不過超商繳費的主機似乎和免費版及信用卡升級的主機不一樣!?差異等等再來說。
現在我手邊有兩個帳號,一個是免費版本,從這個網址註冊申請 — 雲遊雲夥伴 – 免費虛擬主機 | 手機首頁 (youp.ga),另一個是透過FB客服申請的試用版 — 雲遊免費資源分享中心 | Facebook,試用時間是一個月。
兩個版本提供服務如下:
- 免費版本:20G 的空間、200G 的流量、10 個資料庫、沒有 SSL 證書、一個 FTP 帳號、有 cPanel 後台。
- 試用版本:空間只有 2GB (跟其他付費主機比有點少)、流量變無限 (超重要耶>.<)、4 個資料庫、有 SSL 證書 (建 WordPress 的時候可以用)、FTP 變成可以設兩個帳號、cPanel 解鎖更多功能。(其他詳細規格看連結)
其實依我的需求,大可直接用免費版本就好,但是當我在免費版裝完 WordPress 然後匯入 Google Blogger 的文章,帳號就被鎖了!!!這問題我在 Support Ticket 提出之後,沒多久就幫我解鎖了,畢竟免費版架完沒十分鐘就被鎖讓我很不爽阿,該不會是免費版不能隨意上傳文件!?就去 FB 問了客服,溝通完之後,他們說可以讓我試用付費版主機一個月 \>w</,到目前為止都使用的很順利,不枉費花那麼多時間研究。
雲夥伴免費版註冊過程
這過程其實有點忘了,也沒紀錄下來,就簡單講下吧。
進入雲夥伴首頁 → 開啟選單 → 免費主機申請
輸入網址、密碼、信箱,到時候會寄一封認證信,弄完網址會像這樣 XXX.web.youp.ga

再從登入畫面輸入帳密
PS 我發現帳號會另外給一個…

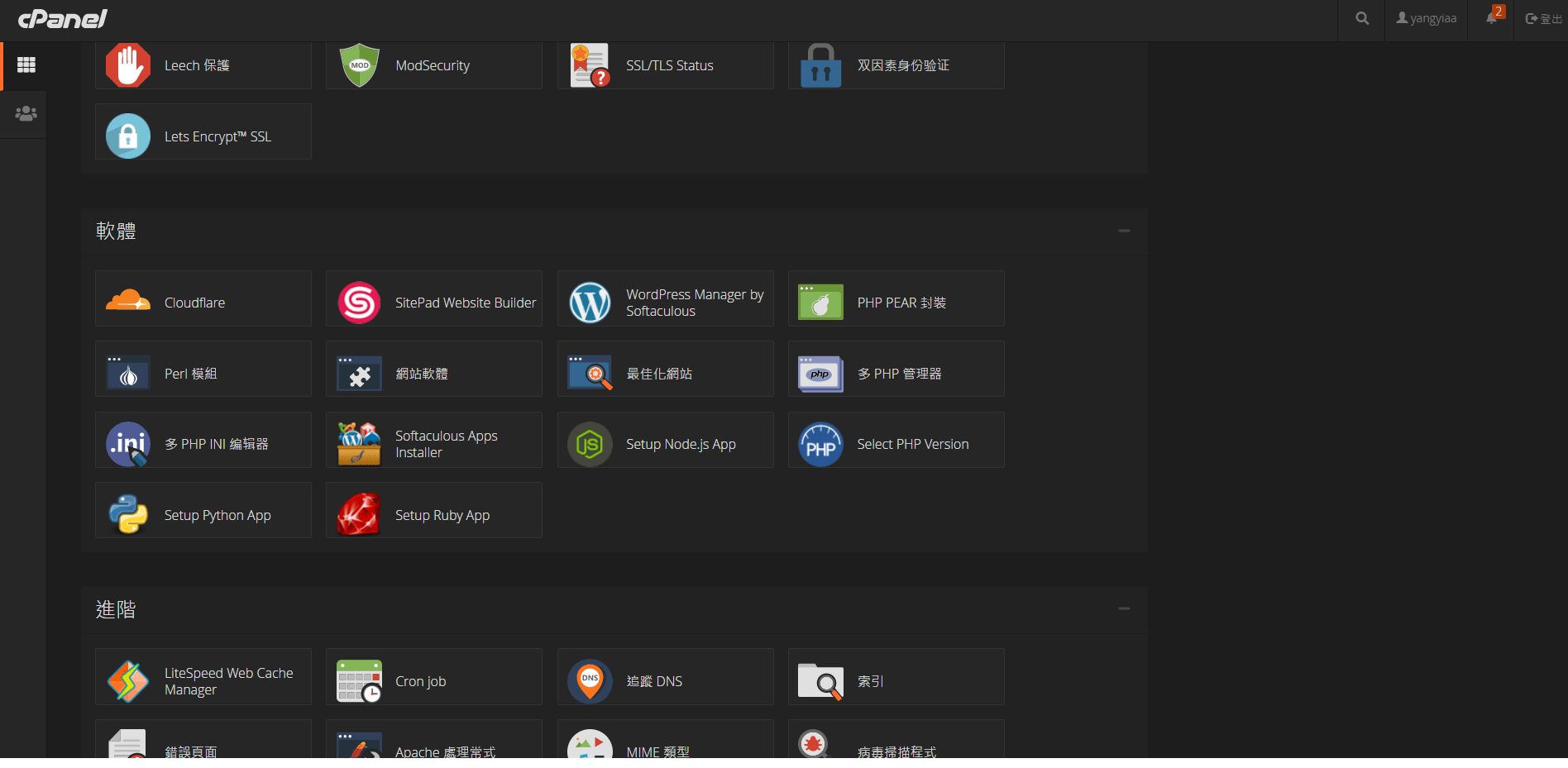
登入之後就會出現 cPanel
免費 VS 付費 cPanel
基本上畫面是大同小異。

稍微瞄了一下,改的地方大概是 cPanel 圖示不一樣,圖標也變了,能設定的東西也變多了,但最重要的 WordPress 安裝呢?
安裝 WoedPress
其實不管用免費還是付費版本,安裝都要透過 Softaculous Apps Installer,所以過程都是一樣的,這邊就用我目前付費試用版的畫面來講吧

一、登入
(咦!畫面不一樣了XD)
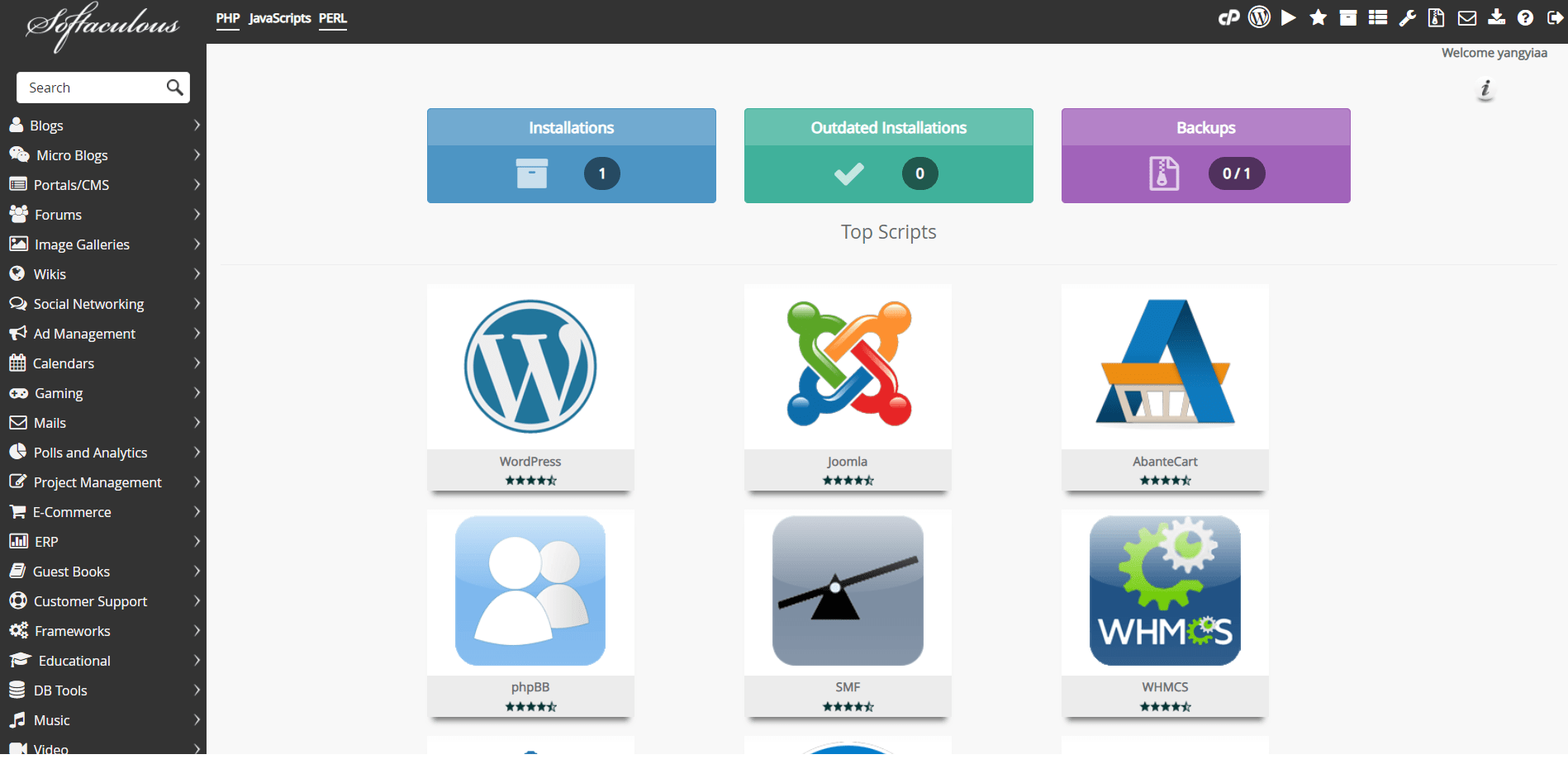
二、找到 Softaculous Apps Installer

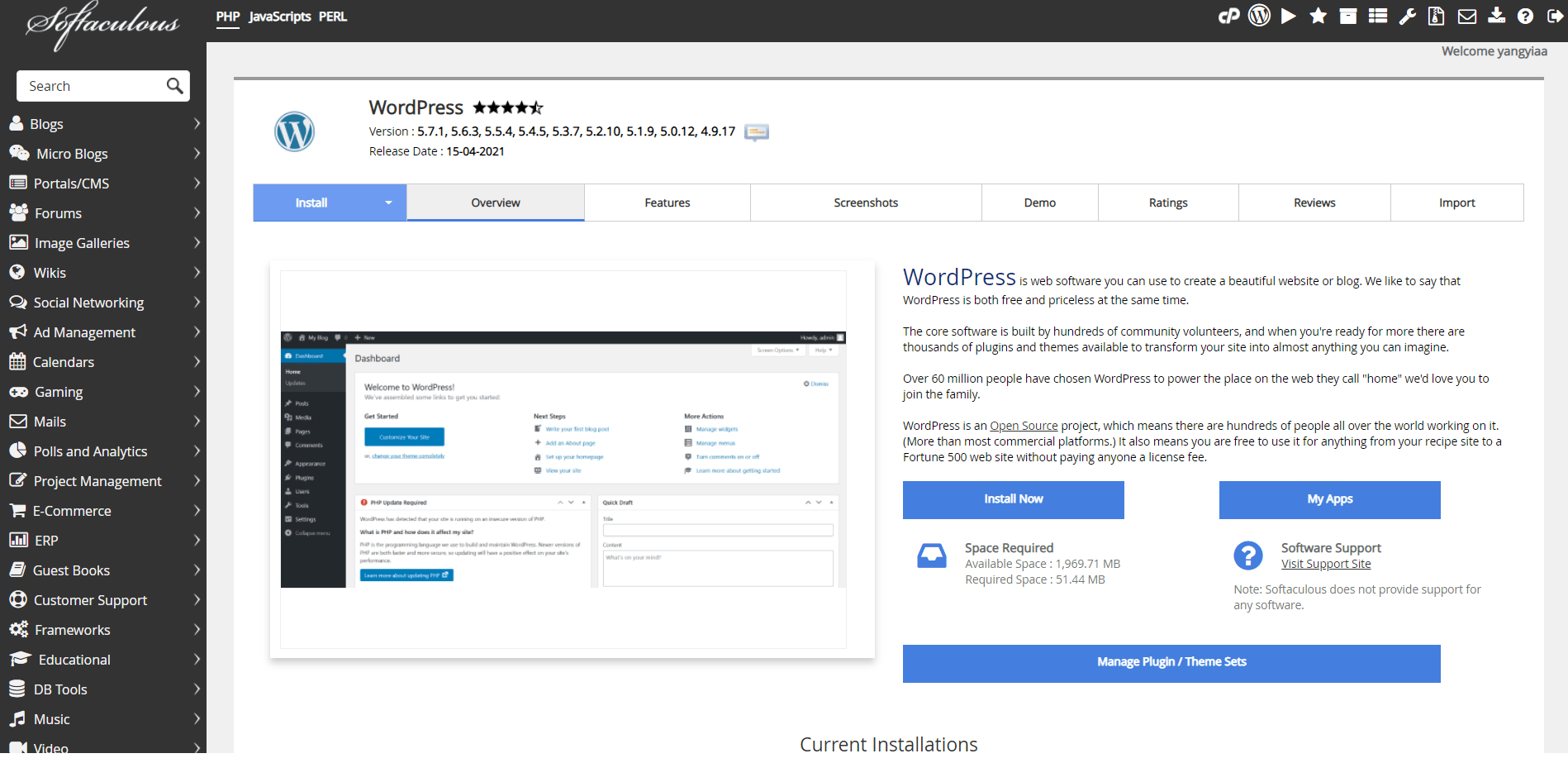
三、進入 Softaculous 中,按下 WordPress 的圖案

四、點開之後按下 Install Now

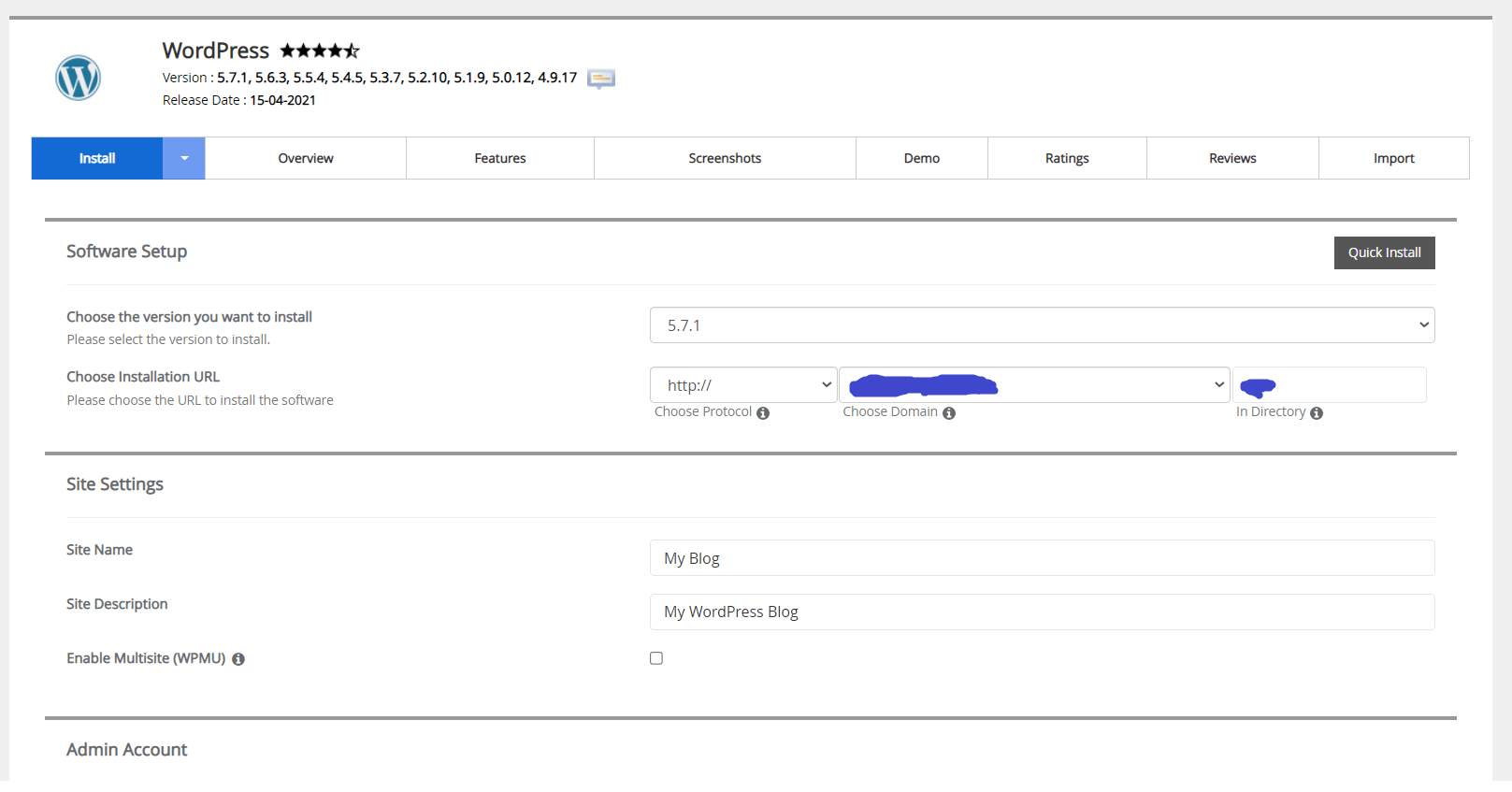
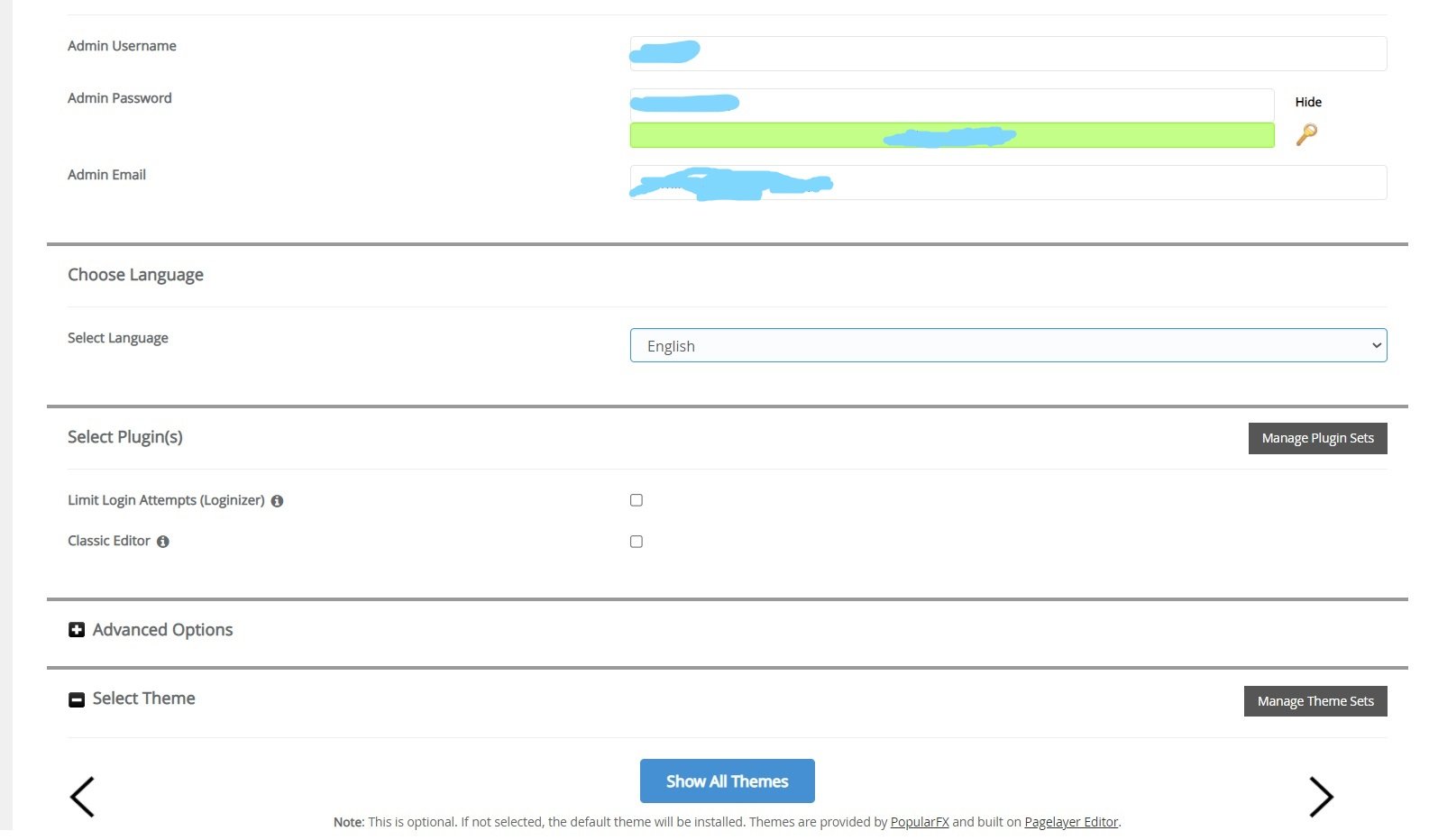
五、輸入安裝資料
- 選擇安裝版本
- 設定 URL (我用 https)
- 網站名稱、描述
- 帳號、密碼
- 控制台語言
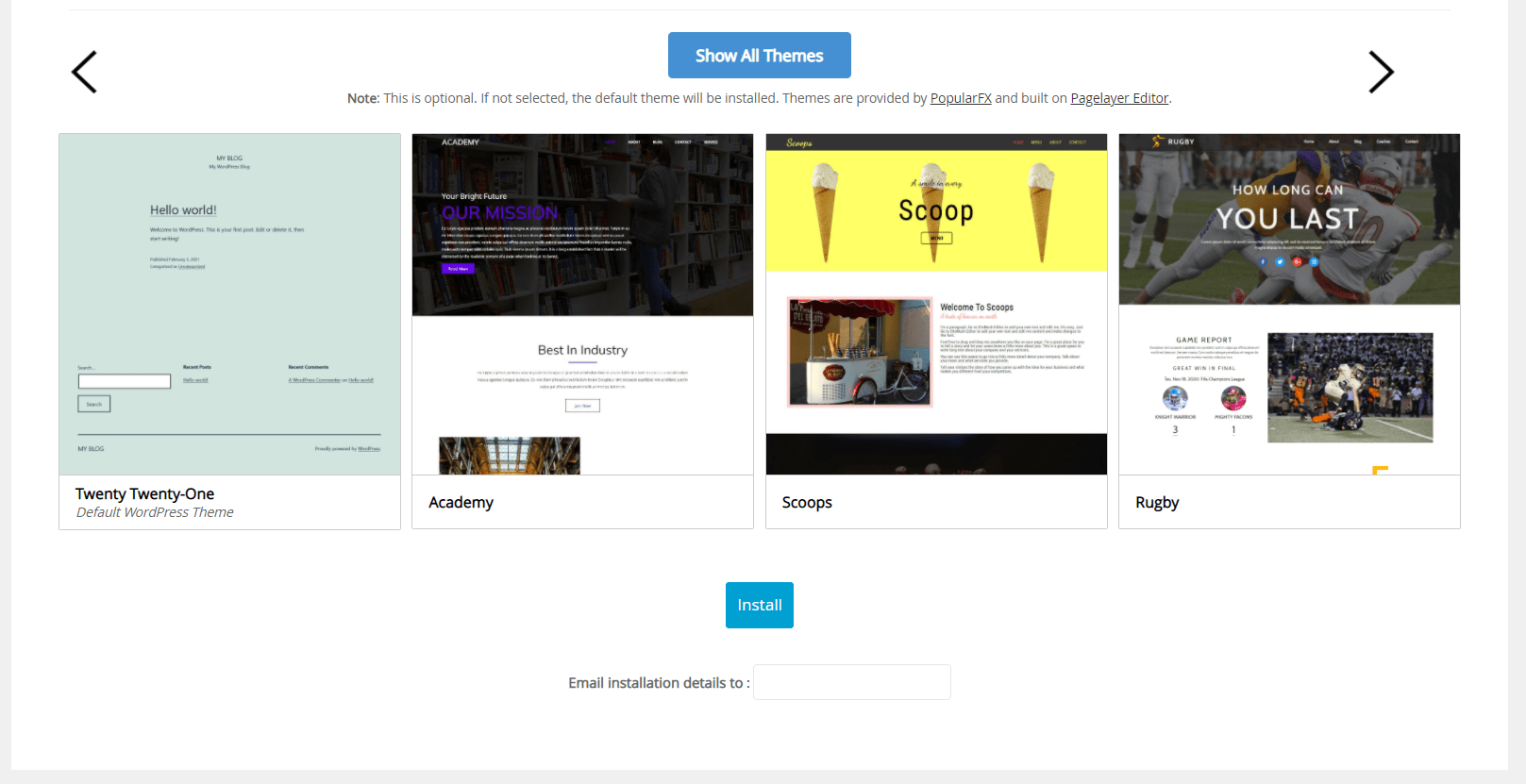
- 主題 (我是先用預設,反正裝好之後還可以改)
- 其他進階選項就不管啦



記得輸入信箱,可以收到詳細資訊,最後就等安裝就好了。
安裝畫面沒擷圖,反正裝完後,輸入你的網址加上 /wp/wp-admin 就可以進入控制台。
例如:我的網址是 https://yang10001.yia.app ,加上 /wp/wp-admin
控制台網址就會是 https://yang10001.yia.app/wp-admin,接著輸入帳密登入就好了。
裝完之後,輸入自己的網址之後看到的畫面不是 WordPress,而是奇怪的東西 …..
必須要輸入 https://yang10001.yia.app/ 才是我的 Blog 畫面。
而這奇怪的東西像是下圖那樣,這完全不想給別人看到阿!

首頁導向問題解決辦法
我用檔案管理員查看 public_html 這個資料夾,發現 WordPress 被裝在名稱為 wp 的資料夾,所以我在 public_html 加入 index.php,來重新導向首頁位置。白話文就是,你給我直接去開 WordPress 喔!!!
一、進到檔案管理員,並找到 public_html 資料夾
二、建立 index.php 來重新導向 wp 資料夾 (WordPress 都在這裡面)
index.php 中輸入以下內容
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp/wp-blog-header.php';
?>反正就是進到網址之後載入這個 /wp/wp-blog-header.php 檔案,主機就知道要開 WoedPress 出來啦。
結語
自從嘗試用部落格的方式,來記錄自己遇到的問題,想說不太會花太多時間在上面,也沒有要營利的意思,所以選擇用 Google Blogger 來當作我的寫作平台,但是過了一段時間之後發現發現其實挺難用的…………
原本是看上後臺功能很單純、不複雜,又只是想要有個平台可以記錄,但真的在寫的時候,功能實在很陽春,很多東西都要再去設定,但點開原始碼之後要加程式進去,又有太多 Google 的小工具語法在裡面了,實在是太綁手綁腳,也不想再花時間去學他的語法,乾脆在重新尋找其他方案。
新方式其實想過要用 Github + Hexo 來製作部落格,或是用 Notion 之類的軟體,因為原本就只是想快速建立部落格,能不要太麻煩是最好的。
前者雖然比 WordPress 方便快速,但是建立在 Github 有一些限制,像是大小不能超過 1 GB、每月流量不能超過 100 GB、一小時內的網站更新不得超過 10 次,第一點倒是無所謂,畢竟短時間內也不會超過,但後面兩點實在太討人厭了,我可是儲存魔人,每個小更新都要存一下才能安心的傢伙,怎麼能只接受10次的限制呢>.<
後者和其他筆記軟體一樣有分免費版跟付費版,不過它的免費版其實功能比市面上許多筆記軟體要完整多,還可以跨平台,但是與其說是架設一個知識平台,更還是偏向個人筆記了,所以我都拿它來整理東西、紀錄想法之類的,如果要分享給別人其實是有限制的,最好解決辦法還是直接架設網站,所有人都可以看了。好在自己有學過一點點 WordPress 的基礎,也用過 XAMPP 自己架設網頁。基於以上理由,便著手尋找線上主機自己學著架設部落格網站了。
最後折騰好久終於建好部落格了,整理這文章又花了好多時間,不知道其他主機建立過程是不是這樣,但在雲夥伴中,至少可以先用免費版來測試,相信對於學生跟一些想要學習架站的人來說,不用負擔太多成本,只要有一點點概念,就可以自己管理主機,再加上還有中文客服回復,有問題直接詢問就好了,不會有語言上的障礙。還沒付錢就讓我學習這麼多東西,實在不知道其他有沒有這樣子的服務。目前看下來試用版價格跟其他雲端主機也差不多 (連結),實際價格如果等有付費再來更新好了,至少目前雲夥伴對我而言應該是個好選擇吧!?